990203 – サイトのGPSログ表示プラグインの話
旅のぞうりでは、主に散歩や登山など自らの足で歩き回ったようなところを中心にGPSログを掲載している。
GPSのログ取得はスマホでやっている。専用のGPSロガーで記録してみたいという思いもなくはないのだが、そこまで本気でやってるわけでもないし、高いし、持っていけば荷物になるしで、ずっとスマホのGPS機能で我慢である。
スマホのGPSロガーは、以前はMy Tracksと言うGoogleのアプリを入れて使っていたのだが、Googleが開発をやめてしまったので、現在はGPS経路ロガーと言うアプリを使っている。
2012年頃に初めてスマホを購入して、以来GPSログを取る楽しみを知ることになったわけだが、当時はバッテリーの性能がイマイチで、頻繁にログを取っているとあっという間にバッテリを消費してしまうので、遠出をした時や山登りをした時などに限って使っていた。更にバッテリ駆動の時は計測頻度を下げて使っていたこともあって、精度が悪く、位置はバラバラ。点線状態で記録されていたり、気が付いたら計測されていなかったり、みたいなことがしょっちゅうあった。
ハード側なのかアプリ側なのかは今となっては分からないが、スマホを新しくした頃から割と正確なログが取れるようになったので、当時のスマホ側の電源制御が影響していたのかもしれない。
かつて旅のぞうりは、MovableType上で動かしていたのだが、MT自身にはGPSログ表示のプラグインがなかったので、作成したHTML上にコードを貼って使っていた。だが、データを変換したり、index.htmlにヘッダーを記述したり・・・。もう詳細は忘れてしまったが当時はなにかと面倒だった。
と、まぁ、前振りはこのくらいにして・・・。
その後いろいろあってWordPressに移行したのだが、WPは便利なプラグインが充実していて、GPXデータの掲載が簡単になった。
自分が使っているのは、WP GPX Mapsと言うプラグインである。
このプラグインはGPXデータをインポートして、それにより自動生成されたショートコードをブログの画面に貼るだけのお手軽オペレーションでデータを掲載することができる。
手軽なだけではない。高度データや距離、心拍数などをグラフで表示させる機能が付いているのが何より素敵である。
まぁ、スマホでのGPSロギングなので、高度と距離くらいしか表示させるものはないが、それでも地図上になぞられた線が出るだけ、と言うのと較べたら断然視覚的に分かりやすくなる。
ただひとつだけ気に食わないことがあった。
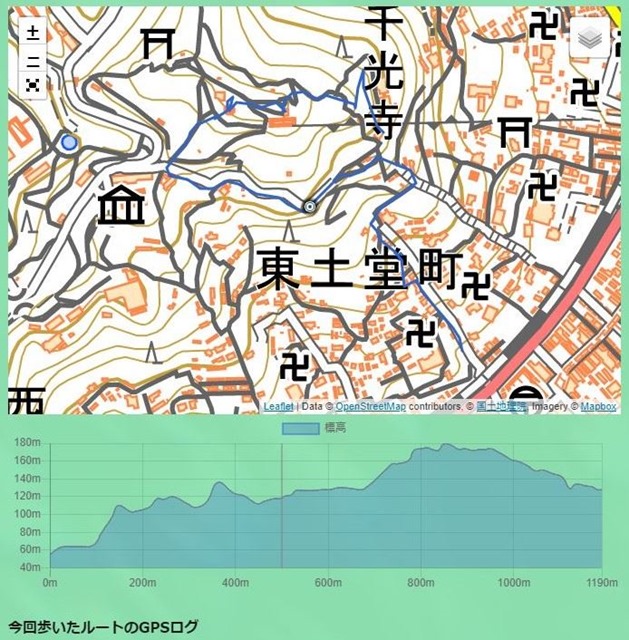
それはプラグインが呼び出す地図だ。登山データの表示の場合は、やはり地理院地図上に経路を描いてくれた方が、等高線や細かい地形の様子が分かりやすい。

だが、市街地散歩データで地理院地図を使うとむしろ見づらくなる。と言うのも市街地の散策はマップは狭い範囲を行ったり来たりするケースが多く、地図の縮尺が大きめになってしまう。上の画像のように大きい縮尺の地図だと画面がうるさくなってしまい、線が負けてしまって見づらくなる。
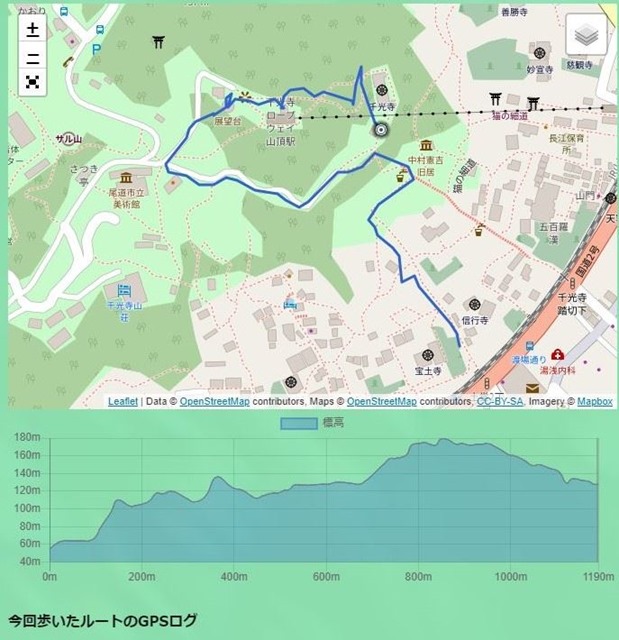
このWP GPX Mapsは、GPXログを表示する際に背景とする地図データの種類を指定する設定がある。地理院地図の他にOpen Street Mapという種類の地図も選択することも可能である。
(それ以外にも複数種類の地図が選択できるのだが、APIキーが必要になるらしく、無制限に使えるのは3種類くらい)

上の画像は同じデータをOpen Street Mapで表示させたものだが、圧倒的に見やすくなっているのが分かると思う。地理院地図だと地名は詳細に書かれていて、集落の名前までよくわかるが、施設名称はほとんど記号なので、そこに名前は分からないけど神社があるね、位しか分からない。一方、Open Street Mapはその辺の施設名称なども割と詳細に書かれいる。
ただし、登山データになると等高線も出ないし、登山道なども一部出ていないものがあったりして、そっけない感じになってしまう。
ということで、山登り=地理院地図、散策=Open Street Map、と言う風に使い分けられたらベストなのだが、設定画面上ではどちらか一つしか選べないようになっている。
プラグインを入れた頃はまだWPの構築が終わったばかりで、既存記事をメンテナンスしたり、WPの運用方法を調べたりするのに手いっぱいで、あまり詳しく調べずに別のプラグインを入れて対応することにした。
その時に入れたのがLeaflet Mapと言うプラグインなのだが、こちらもデフォルトの地図を選ぶことができたので、こちらのデフォルトをOpen Street Mapに設定して、散策系の地図はこっちのプラグイン経由で表示させるようにして急場をしのいだ。
Leaflet Mapもなかなか高機能なGPSログ表示プラグインではあるのだが、WP GPX Mapsと比べるとちょっと手順が煩雑だ。特に地図の表示領域を予め数値で指定しなければならず、その指定を設定画面内に貼られた地図で拡大縮小しながら値を取り出す必要があるのが煩わしいかった。
まぁ、それでもいい感じに使い分けできるようになったので、暫くその二本立てで運用していたのだが、プラグインは入れすぎない方がいい、とか、同じジャンルのプラグインを複数入れない方がいい、と言うような話をネットで知って、やっぱり一本化した方がいいよね、と思うようになった。
本当にログごとに地図を指定する方法はないのだろうか。改めてネットで検索してみたが、それらしい手順はヒットしなかった。
やっぱりできないのかな・・・。と思いつつ、改めてWP GPX Mapsの設定画面を細かくチェックしていたら、その答えはヘルプにしっかり書いてあった。

やり方は簡単。ショートコードの末尾にオプション指定するだけである。
具体的には、ショートコードの末尾に続けて、[mtype=OSMn]という記述を加えればよい。nのところに入る数字で地図が選択できる。
OSM1がOpenStreetMapとなる。よく見たらOSMってOpenStreetMapの略だよなw
ちなみに地理院地図はOSM11である。
これによってオプションを設定したらその指定の地図をロードし、指定しなかったらデフォルトで設定した地図をロードするようになっていた。ショートコードを貼り付けるだけ、という手軽さから比べたら、ひと手間かかることになるが、大したことではない。
このやり方が分かったので、Leaflet Mapは削除となった。
当たり前すぎるのか、ネットで検索しても出てこなかったので、一応メモとして残しておく。